
Contenuto
- stadi
- Parte 1 Scarica gli strumenti necessari
- Parte 2 Un po 'di pratica di base
- Parte 3 Delinea i contorni del tuo primo folletto
- Parte 4 Colora il tuo folletto
- Parte 5 Applicazione di luci e ombre
- Parte 6 Utilizzando tecniche più sofisticate
- Parte 7 Dai un tocco finale
La pixel art sta imperversando nella creazione di videogiochi indipendenti. Consente a un artista di dare molto carattere a un gioco senza dover passare molto tempo a modellare un oggetto 3D o ridisegnare manualmente soggetti complessi. Se vuoi diventare un pixel-artistdovrai prima creare un elfo, chiamato anche folletto, che è la rappresentazione in bitmap un personaggio o un elemento che ha la facoltà di devolvere su un'immagine di sfondo e che può essere animato o meno. Una volta acquisito familiarità con questo concetto, puoi iniziare a praticare l'animazione e considerare la vendita della tua esperienza a potenziali datori di lavoro.
stadi
Parte 1 Scarica gli strumenti necessari
-

Scarica buoni programmi di modifica delle immagini. Anche se puoi farlo Pixel-art con il software di base di Paint, ti sarà difficile lavorare a causa delle sue limitazioni. I programmi più noti per questa specialità includono:- Photoshop (software a pagamento, per Windows / Mac)
- Paint.net (gratuito, Windows)
- Pinta (gratuito, Linux)
- Pixia (gratuito, Windows)
- GIMP (gratuito, Linux, Windows e Mac)
- Pixen (a pagamento, Mac)
-

Ottieni una tavoletta grafica. Se vuoi fare un disegno a mano libera o non ti piace disegnare sullo schermo con il mouse, puoi usare una tavoletta grafica e una penna elettronica. Wacom è uno dei produttori di tavolette grafiche più famosi. -

Attiva la visualizzazione della griglia del tuo programma di modifica. Qualunque software tu utilizzi, sarà necessario attivare la visualizzazione della griglia che ti permetterà di individuare la posizione di ciascun pixel che crei. Normalmente è possibile abilitare la visualizzazione dal menu di visualizzazione del programma.- Dovrai configurare la griglia in modo che ogni quadrato rappresenti un pixel. Il metodo per farlo varia in base al programma che utilizzerai. In GIMP, puoi farlo dal menu "Immagine" in cui dovrai selezionare "Configura griglia". In Paint.net o Pinta, la griglia dei pixel appare quando si seleziona l'opzione "Pixel Grid" nel menu "Visualizza".
-

Scegli lo strumento matita per disegnare punti isolati. Seleziona lo strumento matita dal tuo programma di modifica e scegli la sequenza di punti isolata dal suo elenco di opzioni. Sarai in grado di inserire semplici pixel nella tua bitmap.
Parte 2 Un po 'di pratica di base
-

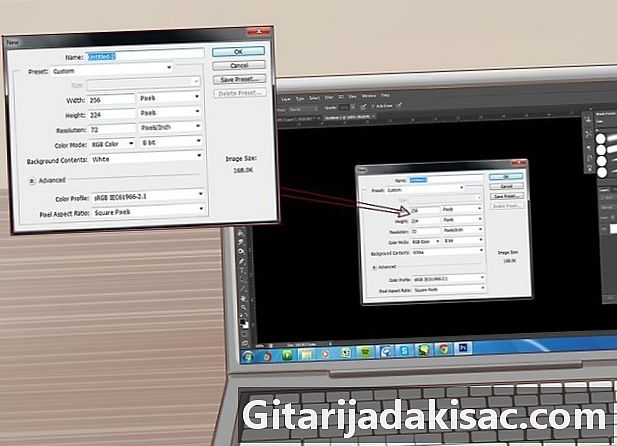
Crea una nuova immagine. Poiché lavorerai a livello di pixel, non avrai bisogno di immagini di grandi dimensioni. L'intero schermo del gioco "Super Mario Brothers" ha solo 256 x 224 pixel e il personaggio di Mario stesso ha solo una dimensione di 12 x 16 pixel! -

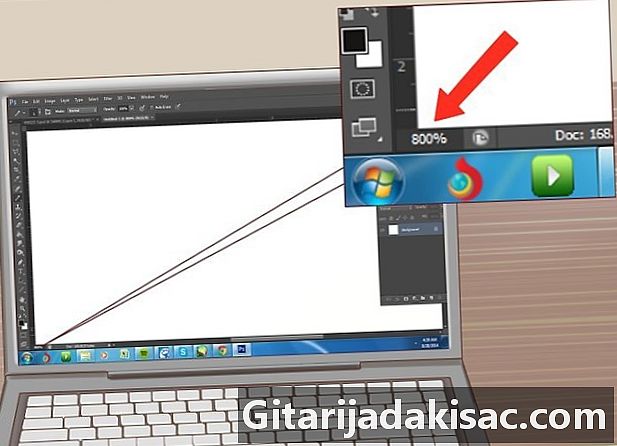
Ingrandisci l'immagine. Per poter lavorare a livello del pixel, dovrai ingrandire l'immagine il più possibile per visualizzare la griglia e la posizione di ciascuno dei pixel. È necessario un fattore di ingrandimento di almeno l'800% per vederli chiaramente nella griglia. -

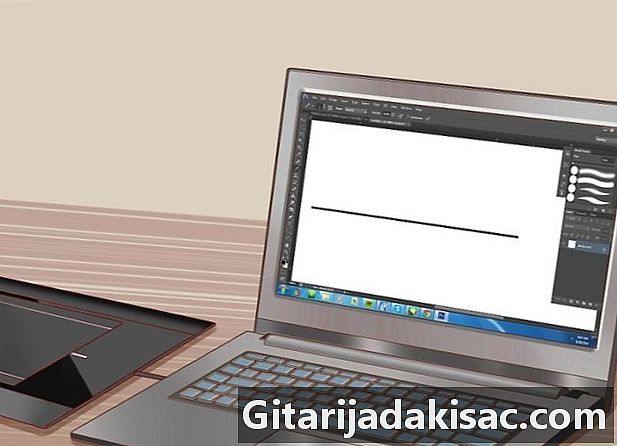
Esercitati disegnando una linea retta. Può sembrare semplice, ma un piccolo offset di pixel vicino al centro di una linea retta è "come il naso al centro della figura".Esercitati il più dritto possibile con lo stilo o con il mouse fino a quando non ti senti più obbligato a utilizzare lo strumento di disegno al tratto. -

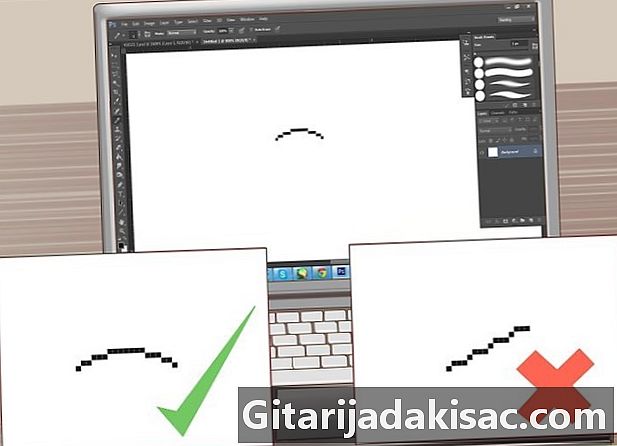
Ora esercitati a disegnare linee curve. Le curve sono generate da una successione di interruzioni di una linea retta ad intervalli successivi. Una buona curva inizierà, ad esempio, con una pausa dopo una linea di sei pixel, poi un'altra dopo tre pixel, seguita da un intervallo di due pixel e quindi un pixel. Le interruzioni vengono quindi invertite per costruire l'altra estremità della curva. Una linea retta interrotta dopo tre pixel può essere considerata come una curva errata, seguita da un singolo pixel, quindi altre interruzioni dopo ogni pixel o qualsiasi altra progressione incoerente. -

Utilizzare lo strumento di rimozione per rimuovere gli errori. Proprio come per la matita, il tuo strumento di cancellazione, che di solito è simboleggiato da una forma di gomma, dovrà essere impostato per rimuovere solo un pixel alla volta. Se è impostato su una larghezza troppo ampia, la cancellazione accurata sarà difficile, se non impossibile.
Parte 3 Delinea i contorni del tuo primo folletto
-

Definisci cosa farai con il tuo folletto. Dovrai decidere se sarà animato o statico. Puoi inserire più dettagli su uno sprite statico, ma se deve essere animato, ti consigliamo di mantenerlo semplice perché devi ridisegnarlo, almeno in parte, per dargli un po 'di movimento. Se deve essere usato insieme ad altri, dovrai mantenere uno stile coerente per mantenere uno stretto legame. -

Vedi se sei tenuto a rispettare i limiti. Se stai creando un goblin come parte di un particolare progetto, determina se ti vengono imposte limitazioni in termini di colori e dimensioni. Questo punto sarà più importante quando inizi a lavorare su progetti più grandi con diversi folletti.- I sistemi progettati più di recente non hanno limiti di dimensioni e numero di colori, ma se stai sviluppando un gioco specifico per sistemi relativamente vecchi, aspettati di affrontare tali limiti.
-

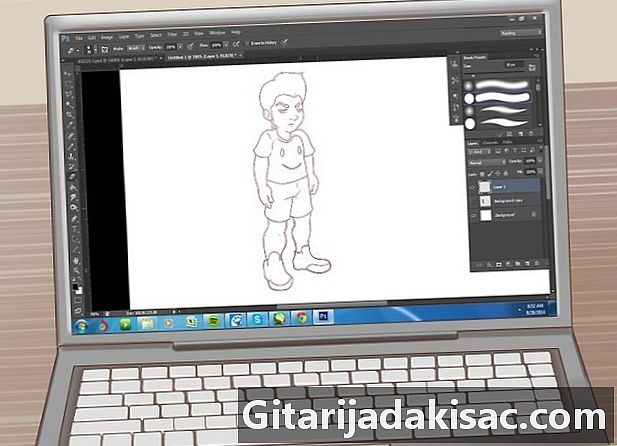
Fai uno schizzo. Fai un disegno concettuale del tuo elfo su carta. Questo ti darà un assaggio di come apparirà e ti permetterà di apportare alcune correzioni di posa o altre caratteristiche. In seguito è possibile utilizzare questo schizzo come fonte di traccia se si dispone di una tavoletta grafica.- Fai uno schizzo dettagliato. Posiziona tutte le funzionalità che desideri aggiungere in modo tale da poter vedere come appare al termine.
-

Disegna i contorni del tuo elfo con un programma di editing. Usa il contorno del tuo schizzo come riferimento o disegnalo con la tua tavoletta grafica. Puoi anche disegnarlo con clic successivi o posizionare ciascun pixel singolarmente, secondo la tua scelta.- Quando crei il tuo primo folletto, usa il colore nero per disegnare contorni. Sarà più facile distinguere. Sarai in grado di cambiare questo colore in seguito.
-

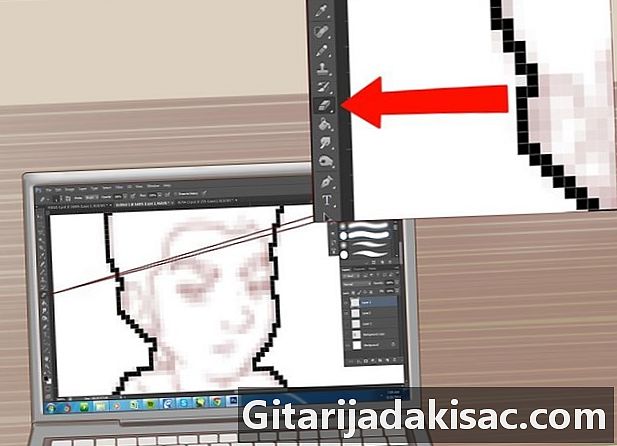
Pulisci i contorni. Ingrandisci l'immagine, inizia a rimuovere troppo i pixel e regola le linee. I contorni non devono avere più di uno spessore di pixel. Aggiungi quelli mancanti usando lo strumento matita.- Concentrati sui dettagli grossolani mentre disegni i contorni. Puoi tornare più tardi e aggiungere piccoli tocchi.
Parte 4 Colora il tuo folletto
-

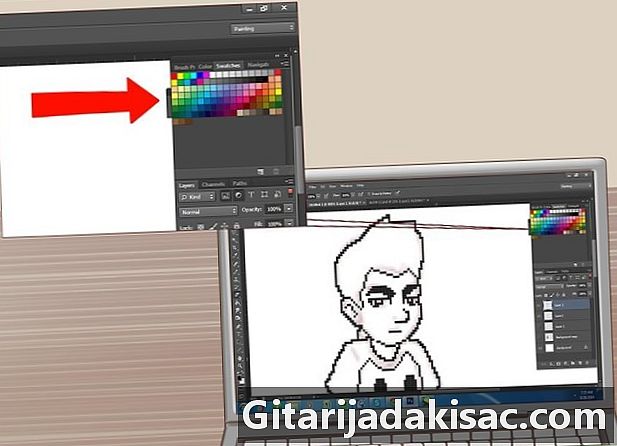
Dipingi dalla teoria dei colori fondamentale. Guarda la ruota o la tavolozza dei colori per aiutarti a determinare quali colori utilizzerai. I colori distanti tra loro saranno molto distinti, mentre quelli uniti si sposeranno molto bene insieme.- Scegli una combinazione di colori che darà al tuo folletto un aspetto originale senza scioccare la visione. Se possibile, evita i toni pastello a meno che l'intero progetto non usi questo stile.
-

Limita il numero di colori. Il tuo folletto sembrerà troppo forte se aggiungi troppi colori ad esso. Per ispirarti, osserva alcuni dei personaggi dei giochi più famosi e vedrai che usano solo pochi colori di base.- Mario - Il personaggio di "Mario Classic" usa solo tre colori molto vicini tra loro.
- Sonic - Sonic è più dettagliato di Mario, ma è composto da soli quattro colori con variazioni di sfumature.
- Ryu - Questo è uno dei classici personaggi dei giochi di combattimento. Ryu è costituito da ampie aree di colori leggermente sfumati per migliorare la definizione. Si compone di soli cinque colori di base completati con varie tonalità.
-

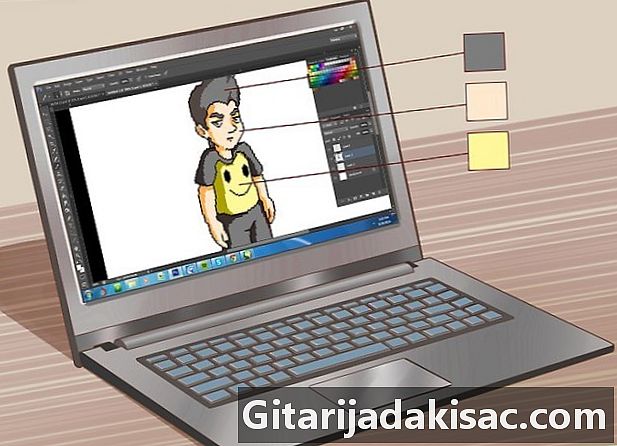
Applica i tuoi colori. Usa lo strumento di riempimento per dipingere i colori che preferisci sul tuo folletto. A questo punto, applichi solo i colori di base, quindi non preoccuparti dell'apparente mancanza di sollievo. Lo strumento di riempimento colora tutti i pixel giustapposti a quello su cui hai fatto clic fino a quando non soddisfa i limiti della zona di dispersione.
Parte 5 Applicazione di luci e ombre
-

Decidi l'origine della "sorgente luminosa". Il colore della luce che dovrebbe toccare il tuo folletto ti aiuterà a determinare le sfumature di colore che dovrai applicare ad esso per aggiungere realismo e credibilità. Sebbene non sia una vera luce, è molto importante sapere quale direzione dovrebbe arrivare in relazione al soggetto del disegno.- Il più semplice è applicare una serie di dombres generati da una fonte di luce immaginaria che verrebbe da molto sopra il folletto, con una leggera inclinazione a destra oa sinistra.
-

Ombreggia usando una tonalità di colore leggermente più scura rispetto all'ombra di base. Se la luce deve provenire dalla parte superiore del folletto, è necessario applicare l'ombra sulle sue "parti basse". Ombreggia tutte le parti che non saranno direttamente interessate da questa luce. Basta aggiungere alcuni strati di punti sparsi sopra e sotto i contorni per enfatizzare l'effetto di ombreggiatura.- È possibile ridurre leggermente il valore di luminosità e aumentare leggermente il valore di tonalità per ottenere un buon colore.
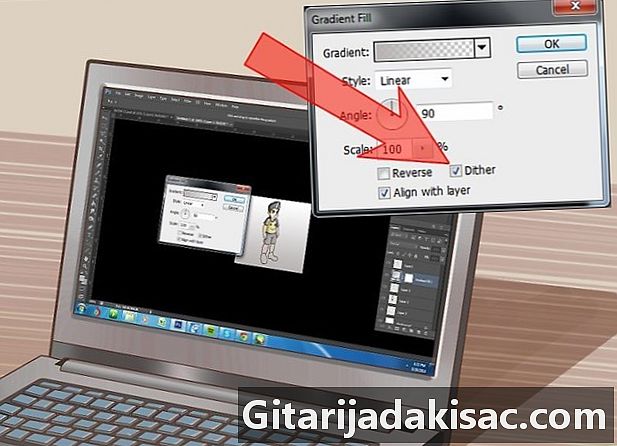
- Non usare mai sfumature di colore. Sembrerebbero non realistici e sono considerati non professionali. D'altra parte, puoi aggiungere un effetto di dithering per imitare efficacemente i gradienti (vedi sotto).
-

Aggiungi ombre morbide. Scegli e usa una tonalità leggermente più chiara del colore di base per scurirla, il che porterà un effetto di transizione tra oscurità e luce. -

Applica alcuni riflessi di luce. Alcuni punti particolari dell'elfo sono più illuminati di altri dalla luce della fonte. Puoi illuminarli usando tonalità leggermente più chiare del colore di base. Utilizzare questo effetto solo a piccole dosi poiché potrebbero attirare troppa attenzione.
Parte 6 Utilizzando tecniche più sofisticate
-

Prova il dithering. È un effetto che dà all'artista la facoltà di rappresentare una frana. Ti consente di creare un falso gradiente con solo pochi colori alternando la posizione in pixel di due o più di essi per dare un effetto di transizione. La densità e il posizionamento di pixel di due colori diversi in un determinato motivo possono creare un effetto trompe-l'oeil giocando con le sue varie sfumature.- I principianti usano il dithering troppo frequentemente, quindi a meno che non sia assolutamente necessario, prova a levitare.
-

Esercizio con funzioni leviganti (o anti-aliasing). L'aliasing Lanti è una tecnica che consente di smussare linee e contorni in un disegno bitmap "diluendo" una piccola porzione con il colore di base.- Aggiungi colori intermedi attorno ad una curva per ammorbidire. Aggiungi uno strato di colori intermedi oltre e sotto i bordi di una curva che desideri ammorbidire. Se sembra ancora troppo affettato, non esitare ad aggiungere uno strato di tonalità più chiara.
- Se vuoi che il tuo elfo si distingua chiaramente da uno sfondo colorato, non sovrascrivere il contorno con i suoi contorni.
-

Applica la trama selettiva. Questo è il termine usato per colorare la trama allo stesso modo di un colore di riempimento. Ciò ridurrà l'effetto del "cartone animato" dato all'elfo, perché il contorno della sua periferia appare un po 'più naturale. Prova ad applicare un bordo selettivo per i colori che rappresentano la pelle, mantenendo un contorno classico per i vestiti.- Usa una tonalità leggermente più scura del colore di base della sezione che stai disegnando un contorno selettivo. Per dare al folletto un aspetto più naturale, usa la sorgente luminosa per schiarire le sfumature di colore mentre disegni i bordi selettivi. Ciò è particolarmente utile per riprodurre i toni della pelle o i rilievi muscolari.
- Il layout di contorno tradizionale è valido se il tuo folletto deve essere messo a fuoco su uno sfondo relativamente congestionato.
Parte 7 Dai un tocco finale
-

Rendi bello il tuo elfo. Fai un passo indietro e osserva attentamente. Cerca incoerenze ed errori e correggili. -

Aggiungi dettagli. Dopo aver finito di colorare e sfumare, puoi aggiungere alcuni dettagli al tuo folletto, come la scrittura, gli occhi, i componenti aggiuntivi e qualsiasi altra cosa che possa aggiungere valore. È l'attenzione ai dettagli che differenzia artisti professionisti e dilettanti. -

Animare il tuo folletto. Se hai seguito i passaggi precedenti, otterrai un goblin semplice ma senza vita. Può essere una bellissima opera d'arte, ma se vuoi creare folletti per i giochi, dovrai animarli. Ciò significa che ogni fotogramma successivo di animazione conterrà il proprio leprechaun che porterà un leggero cambiamento rispetto a quello del fotogramma precedente. La raccolta di tutti i disegni degli elfi che costituiscono un'animazione si chiama "foglio di animazione".- Consulta questa guida per maggiori dettagli sulle animazioni degli elfi di Gimp.
- La creazione di animazioni che sono sia originali che attraenti è uno dei modi in cui i pixel artist confermati si distinguono dai dilettanti. Un'animazione ben fatta può dare una vita intensa a un elfo con effetti mozzafiato.
-

Preparare una cartella di presentazione. Se hai intenzione di entrare nel mondo dello sviluppo del gioco professionale, dovrai stabilire un record ben documentato per presentarlo ai potenziali datori di lavoro. Inserisci alcuni dei tuoi migliori elfi e alcuni fogli di animazione se li hai. Includi anche una varietà di argomenti, scenari, oggetti di scena e tutto ciò che puoi mettere lì.