
Contenuto
- stadi
- Parte 1 Salva un file HTML
- Parte 2 Esegui un file HTML
- Parte 3 Trasferisci un file HTML su un sito
HTML ("Hyper Markup Language") è un linguaggio utilizzato per comporre pagine Web. Con HTML, puoi organizzare il tuo documento, inserire immagini, creare collegamenti con altre pagine, ecc. Qualsiasi file contenente istruzioni HTML deve essere salvato con un'estensione in ".html". I browser di oggi (Google Chrome, Safari, Mozilla Firefox ...) sono tutti in grado di eseguire file di questo formato.
stadi
Parte 1 Salva un file HTML
- Comprendi cos'è l'HTML. HTML è l'abbreviazione di "Hyper Markup Language". I file HTML sono semplici file che contengono righe di codice per visualizzare pagine Web. Per scrivere un file HTML, puoi prendere qualsiasi editor di e, anche un riepilogo (Notepad, Notepad ++) o editor HTML. Se si desidera visualizzare il file, è necessario eseguirlo su un browser Internet.
-

Digita o copia il codice HTML in un editor elettronico. Successivamente, quando saprai come programmare in HTML, sarai in grado di utilizzare software come Adobe Dreamweaver, Microsoft Expression Web o HTML di tazze di caffè. Se sei un principiante, un semplice e editor è più che sufficiente. Notepad (Windows) o Edit (Mac) faranno il lavoro. -

Salva il tuo file HTML con un'estensione en.html. In Blocco note, Modifica o qualsiasi altro editor, il file deve essere salvato con una particolare estensione: .html. Prima di salvare il file, modificare l'argomento Tipo di file (o denominazione simile) mostrando la menzione Tutti i file. Fatto ciò, clicca registrare.
Parte 2 Esegui un file HTML
-

È necessario disporre di un browser sul disco rigido. Un file HTML può essere eseguito solo su un browser che supporta questo formato. -

Trova il file da eseguire. Se sai che il file si trova in una cartella, ma non riesci a trovarlo, esegui una ricerca con il motore di ricerca del tuo computer. tipo.html nel campo di ricerca nella parte inferiore del menu Avvio (in Windows) o nella casella di ricerca del Finder (su Mac).- I file HTML si trovano in una cartella che si chiama HTML stesso, ma senza extension.html. In questa cartella possono essere presenti file en.js (JavaScript), en.css (fogli di stile), immagini, ecc. Non ti preoccupare! Si tratta di file aggiuntivi che vengono creati come e quando e vengono utilizzati per visualizzare la pagina come definito. Non cancellarli! Lasciali nella stessa directory (una hot folder) del tuo file HTML, senza i quali la tua pagina non verrà visualizzata correttamente. Per modificare un file HTML, devi sapere come programmare in HTML o in un'altra lingua.
-

Fai clic con il pulsante destro del mouse (Windows) o fai doppio clic (Mac) sul file in questione. Scegli l'opzione Apri con .... Apparirà quindi l'elenco di tutti i browser installati sul disco rigido, il browser predefinito è il primo nell'elenco. Sta a te decidere quale prendere: Google Chrome, Mozilla Firefox, Safari, ecc.- Sulla maggior parte dei computer, esiste un browser predefinito. In termini concreti, ciò significa che non è necessario cercare un browser per questo tipo di file: fare doppio clic sul file in questione e si aprirà con questo browser predefinito.
- Se il tuo computer non è in grado di visualizzare il file, Windows ti chiederà quale applicazione dovrebbe aprire. Se nulla è appropriato, puoi cercare un'applicazione su Internet facendo clic su Trova un'app nel Windows Store. Puoi anche fare clic su Trova un'altra applicazione su questo PC. Nell'elenco, dovresti trovare i browser installati sul tuo computer.
-

Visualizza il tuo file HTML nel browser. Quest'ultimo legge automaticamente le righe di codice e, dopo l'interpretazione, visualizza il contenuto sullo schermo. Nella barra degli indirizzi appare il percorso di accesso del file - questa è la prova che è il file giusto che è stato aperto, perché il suo nome appare alla fine dell'indirizzo. -

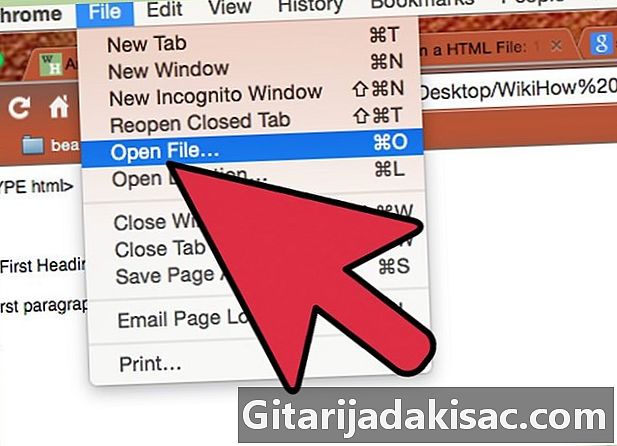
Un altro metodo: avviare il browser e premere Ctrl-O. Si apre una finestra di selezione, trova il tuo file, fai doppio clic su di esso e apparirà in una scheda del browser. Ogni browser con una scorciatoia da tastiera per la funzione Aprire, si consiglia di consultare l'aiuto per sapere cos'è questa macro.
Parte 3 Trasferisci un file HTML su un sito
-

Avvia una piattaforma FTP. I tre principali sistemi operativi (Windows, Mac OS, Linux) dispongono ciascuno di un client FTP nativo. Non esitate a usarli perché sono facili da usare, soprattutto se non si hanno molti file. Altrimenti, è possibile utilizzare un client FTP, come FileZilla o Cyberduck. -

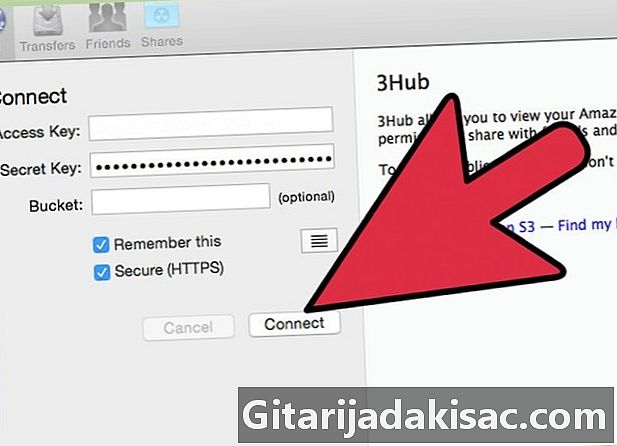
Quindi connettersi al server remoto. Questo è il server del sito Web. Se stai utilizzando il client nativo del tuo sistema operativo, non preoccuparti di nulla. Avrai due fotogrammi a sinistra e altrettanti a destra. La parte superiore e sinistra non ti riguardano direttamente. Con contro, prenditi cura del telaio in basso a destra. -

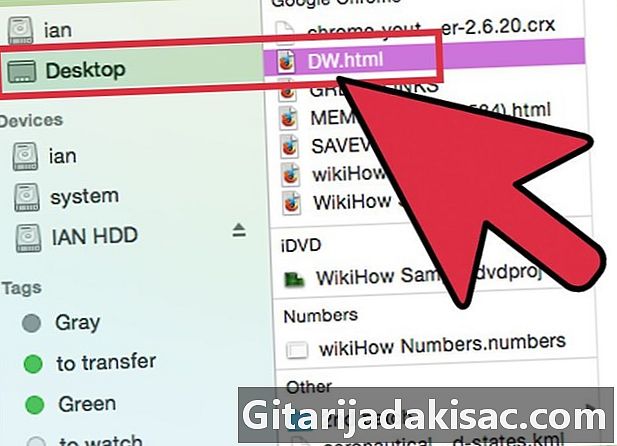
Individua il file HTML da trasferire e trascinalo nel frame. Il download inizia immediatamente. Se stai attraversando un client FTP nativo, cerca la cartella denominata "htdocs" (o "HTML" predefinito) e fai clic su scaricare. Dovrai quindi scegliere alcune opzioni.- Non utilizzare il collegamento! Creerai automaticamente pagine mirror e link di accesso, molto inutili qui.
-

Attendi tranquillamente la fine del trasferimento. Aggiorna il sito e avvia il tuo sito su un browser. Vai alla pagina HTML appena creata e caricata. Se inserisci un indirizzo incompleto del tuo sito, vedrai una directory, quella della sottocartella in questione. Basta fare clic sulla pagina HTML (link in blu) che ti interessa.

- Se vuoi che i tuoi file HTML vengano eseguiti completamente, usa un browser recente.