
Contenuto
Questo articolo è stato scritto con la collaborazione dei nostri redattori e ricercatori qualificati per garantire l'accuratezza e la completezza del contenuto.Ci sono 7 riferimenti citati in questo articolo, sono in fondo alla pagina.
Il team di gestione dei contenuti di esamina attentamente il lavoro della redazione per garantire che ogni articolo sia conforme ai nostri elevati standard di qualità.
Le sequenze di tasti successive sulla barra spaziatrice della tastiera appariranno solo uno spazio quando si visualizza in un browser Web la pagina HTML che si sta codificando. La pressione del tasto Invio sulla tastiera non avrà alcun effetto. Sarà necessario utilizzare tag HTML specifici o utilizzare il codice di formattazione CSS per risolvere questi svantaggi.
stadi
-

Inserisci uno spazio non infrangente. Il codice HTML dovrebbe mostrare solo uno spazio tra le parole di una e, indipendentemente dal numero di sequenze di tasti successive che farai sulla barra spaziatrice. Dovrai inserire la Quaresima dove si desidera imporre la visualizzazione di spazio aggiuntivo. Una entità, in HTML, è un codice per visualizzare in un browser caratteri speciali che non possono essere inseriti semplicemente usando la tastiera o le lettere accentate.- Il sequestro di Ciao a tutti comporterà la visualizzazione di due spazi tra "Ciao" e "tutti" nel tuo browser.
- Chiamiamo questo personaggio speciale spazio non-rottura perché proibisce la comparsa di un'interruzione di linea nel punto in cui si trova. Tuttavia, fai attenzione, se usi in modo improprio il suo utilizzo, i browser Internet avranno difficoltà a presentare le interruzioni di linea in modo leggibile e coerente.
- Puoi anche inserire il codice nella tua e per forzare la visualizzazione di uno spazio.
-

Inserisci spazi di diverse larghezze. Puoi forzare la visualizzazione di spazi più grandi inserendo i seguenti codici nella tua e:- per visualizzare un doppio spazio
- per visualizzare uno spazio quadruplo
- per visualizzare un carattere di tabulazione
-

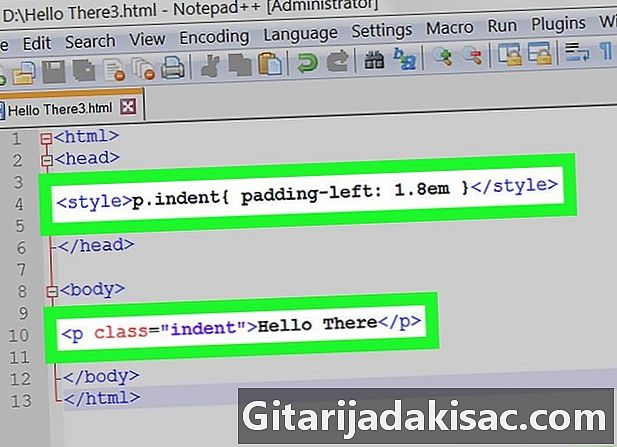
Usa la formattazione CSS per indentare i paragrafi. Gli elementi di riempimento e generazione del margine del codice CSS forniscono direttamente al browser le istruzioni per formattare la visualizzazione di e, che sarà più coerente rispetto a quando si utilizza il codice .- Inserisci questo codice CSS nella sezione del tuo documento:
- Ora torna al corpo del tuo documento HTML.Per rientrare in un paragrafo per evidenziarlo, inserirlo tra questi tag:
. - È possibile modificare l'impostazione della larghezza del rientro del paragrafo modificando il valore "1.8" nel codice di formattazione CSS. Keep it em dopo questo valore perché modifica il rientro del paragrafo in proporzione alla dimensione del carattere utilizzato.
- Inserisci questo codice CSS nella sezione del tuo documento:
-

Crea un'interruzione di riga. Inserimento del tag
seguire una riga di e forzerà il resto del tuo paragrafo ad apparire sulla riga successiva. Posiziona questo stesso tag
prima che una riga di e aggiunga una riga vuota tra essa e quella precedente.- Se scrivi Sono un tricheco.
Ho delle difeseLe due frasi della tua e "I am a walrus. E "I have defensive" verrà mostrato su due diverse righe della tua pagina HTML. - Puoi anche creare una sequenza di più righe vuote posizionando il numero corrispondente di tag
uno dopo l'altro.
- Se scrivi Sono un tricheco.
-

Definisci un paragrafo se ce n'è uno. Se il tuo blocco elettronico è molto lungo, diventerà più leggibile se lo spezzi in paragrafi. Per fare ciò, è possibile inserire il nuovo paragrafo tra i tag e . Questa azione metterà in evidenza il tuo paragrafo staccandolo dalla e non formattata della tua pagina HTML.- La maggior parte dei browser tende a separare i paragrafi visualizzando un'unica riga vuota tra di loro. Per questo motivo, l'accuratezza dello stile non può essere garantita tra due diversi browser.
-

Usa e preformattato per leggere gli spazi. Questo modo di fare le cose indicherà al browser Internet di visualizzare tutti gli spazi che hai digitato scrivendo la tua pagina HTML. Se, ad esempio, si immettono quattro spazi uno dopo l'altro, verranno visualizzati tutti come tali nella pagina così composta. Inserisci la tua e tra i tag e per essere interpretato dal tuo browser come preformattato.- Qualsiasi input chiave ingresso verrà anche interpretato come tale e genererà interruzioni di riga se si utilizzano tag di preformattazione.